Cómo configurar Stripe en tu tienda online
Una manera fácil para aceptar pagos en línea y en aplicaciones móviles. Stripe procesa millones de dólares al año para miles de empresas de todos l...
Klarna es un método de pago que permite pagos en X cantidad de días y a plazos, dependiendo de la elección de los clientes finales. Esta guía se divide en cuatro secciones: creación de la cuenta, configuración de Klarna Payments como pasarela de pago, captura de pagos y configuración de la mensajería on-site.
Debes suscribirte a la sección de empresas de Klarna, una vez seleccionado el portal Para empresas ve al la sección de “Empezar”. Tendrás que indicar tu dirección de correo electrónico, la URL de tu tienda (es decir, la dirección de tu tienda en Internet), el país en el que estés ubicado y una estimación de tus ingresos anuales. En la siguiente pantalla, tendrás que seleccionar tu tipo de negocio: la opción más común es “Ninguno de los anteriores”.
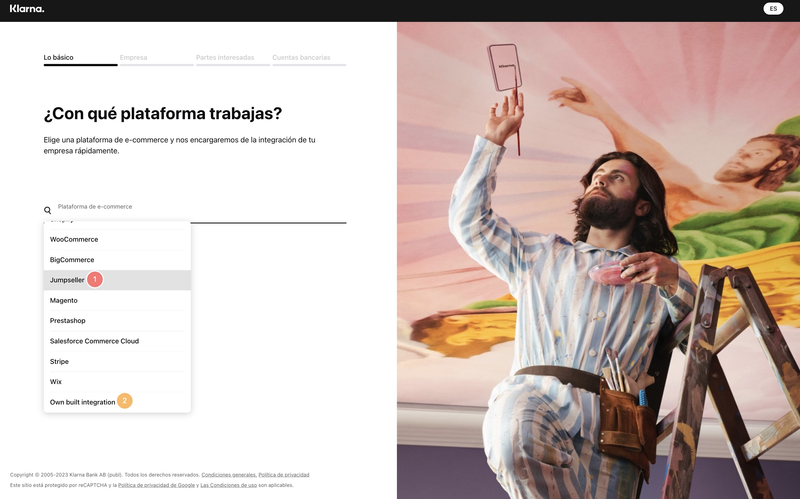
En la siguiente pantalla, tendrás que seleccionar tu plataforma. Marca la opción de “Other integrations solutions” y selecciona Jumpseller. Si no ves Jumpseller, simplemente selecciona “Own built integration” ve a la siguiente opción, revisa la información y presiona “Create account”. Completa las preguntas restantes, y tu cuenta estará pendiente hasta que Klarna confirme su creación, generalmente por correo electrónico.

Una vez que pueda iniciar sesión en tu Klarna Merchant Portal, verá la siguiente pantalla:

Para mejorar la seguridad de tu cuenta, te recomendamos seguir medidas de seguridad como habilitar la autenticación de dos factores 2FA.
Para configurar su tienda con Klarna Payments, vaya a la sección Configuración del menú de navegación y, a continuación, vaya a la subsección Credenciales de API de Klarna. Aquí puedes crear las claves necesarias para conectar tu tienda con Klarna Payments.

Una vez que hayas creado las credenciales, es importante que guardes la clave y la contraseña en un lugar seguro. Ten en cuenta que la contraseña sólo será visible en esta fase. Si olvida o pierde la contraseña, tendrá que generar un nuevo par de credenciales.
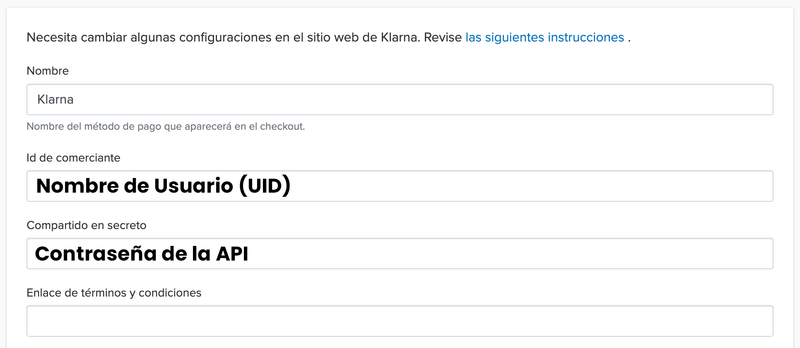
Para conectar tu tienda Jumpseller con Klarna Payments, ve a tu Panel de Administración Jumpseller y después: Configuración > Pagos. Luego, inserta tu Nombre de Usuario de la API de Klarna (UID) en el campo ID de Comerciante y tu Contraseña de la API de Klarna en el campo “shared secret”.
En esta pantalla, también encontrarás enlaces para los términos y condiciones. Estos enlaces deben tener el formato de la URL de tu tienda + “/terms-and-conditions”. Por ejemplo: https://myjumpsellerstore.com/terms-and-conditions
Se necessário, pode sempre editar estes termos e condições indo ao Painel de Administração da Jumpseller e clicando em “Legal”.

Después de guardar la configuración, te recomendamos encarecidamente que crees una transacción de prueba. Si puede navegar con éxito al portal de Klarna como cliente, esto es una confirmación de que la integración se ha realizado correctamente.
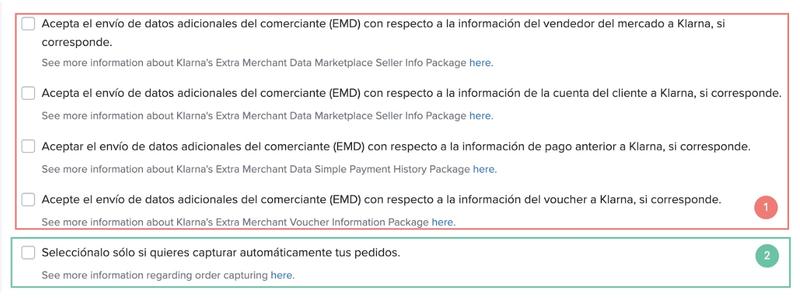
EMD (Extra merchant data)
Estos campos obligatorio para Jumpseller. Sin embargo, se te puede requerir que marques uno o más, basado en tu contrato con Klarna. Para obtener más información sobre un determinado EMD puede hacer clic en el link junto a cada EMD

En algunos casos, Klarna necesita información adicional sobre el cliente y la compra para realizar una correcta evaluación del riesgo. Esta información, denominada “Extra merchant data” o datos comerciales adicionales (EMD), puede consistir en datos sobre el cliente que realiza la transacción, el producto/servicio asociado a la transacción o el vendedor y sus filiales.
Si deseas conocer más información sobre estom puedes hacer click en el hipervínculo “here” y se desplegará información sobre cada paquete EMD de Klarna
Autocaptura
Cuando capturas un pedido, confirmas a Klarna que el pedido se ha despachado . Esto significa que han enviado los productos solicitados a tu cliente y los ha recibido . Al mismo tiempo, le permite a Klarna saber que deben activarle un pago y cobrar al cliente el importe del pedido.
Si esta sección se deja en blanco entonces el proceso de capturar el pago lo debes hacer manualmente desde tu portal de Klarna.
Si, después de seguir estos pasos, te encuentras con un error durante la transacción, ponte en contacto con nuestro equipo de soporte. Asegúrese de incluir la URL de tu tienda y, si es posible, adjuntar una captura de pantalla que ilustra el error.
Una vez que un cliente crea un pedido usando Klarna en tu tienda, el estado del pedido en Jumpseller será marcado como Pagado si Klarna autoriza la transacción. Sin embargo, tenga en cuenta que una transacción autorizada no garantiza que recibirás los fondos.
Debes capturar manualmente la transacción en la pantalla de gestión de pedidos en tu cuenta de Klarna para recibir el pago. Sólo los pedidos totalmente capturados darán lugar a la liberación de fondos. (Esto aplica según lo que hayas marcado en la opción de autocaptura mencionada anteriormente).

Para informar a tus clientes sobre la integración de Klarna, puedes añadir fragmentos visualmente atractivos a tu tienda. Sin embargo, el proceso de configuración puede no ser sencillo, ya que depende del tema que hayas instalado. Cada tema tiene su propia estructura.
En esta guía, te mostraremos cómo añadir fragmentos en el tema Simple. Si necesitas más ayuda con el diseño, no dudes en solicitar un presupuesto a nuestro equipo de soporte.
Ingresa a al portal del vendedor.
Ve a la app On-site messaging, ve a la sección Conversion Boosters en la parte superior o utiliza el acceso directo de On-site Messaging en la sección de Herramientas.
Selecciona la tienda que deseas configurar, ahora podrás ver la aplicación On-site Messaging en la barra lateral. Selecciona una tienda en el menú desplegable y haz clic en Comenzar para iniciar la activación.
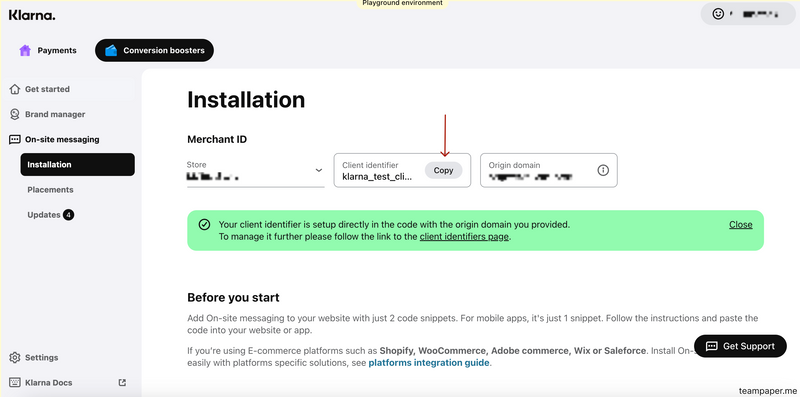
Allowlist tu dominio. Ahora puedes permitir el dominio de origen donde se utilizará nuestro Web SDK.
Obtén el ID de cliente. En la misma pantalla, puedes obtener el ID de cliente para OSM.

Por favor, regresa a tu tienda de Jumpseller y ten en cuenta que esta instalación es para versiones del tema Simple anteriores a la 4.2.2.
Si tu tema no ha sido actualizado recientemente, es posible que falten algunas adiciones importantes. Sigue estos pasos para actualizar el código de tu tema:
1. Actualiza theme_data.liquid
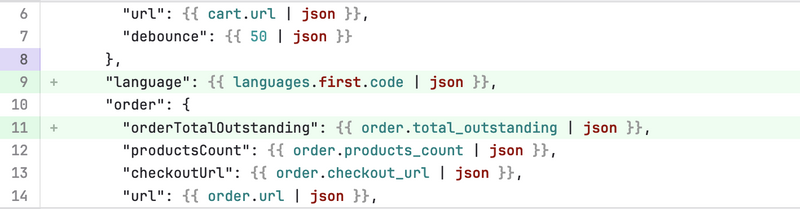
theme_data.liquid.Añade las siguientes dos líneas en la sección correspondiente del archivo (consulta la imagen a continuación como referencia):
"language": {{ languages.first.code | json }},
"totalOutstanding": {{ order.total_outstanding | json }},

2. Actualiza theme.js
theme.js en el mismo editor de código.Realiza las siguientes dos adiciones en los lugares correspondientes (puedes usar los números de línea como guía):
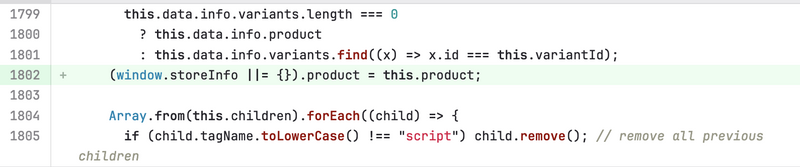
Añade la siguiente línea para hacer que el product sea accesible globalmente:
(window.storeInfo ||= {}).product = this.product;

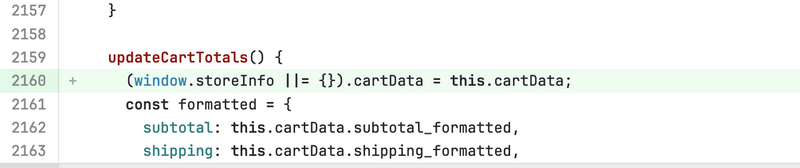
Añade esta línea para asegurarte de que cartData esté disponible globalmente:
(window.storeInfo ||= {}).cartData = this.cartData;

Esta instalación es para versiones del tema Simple posteriores a la 4.2.2.
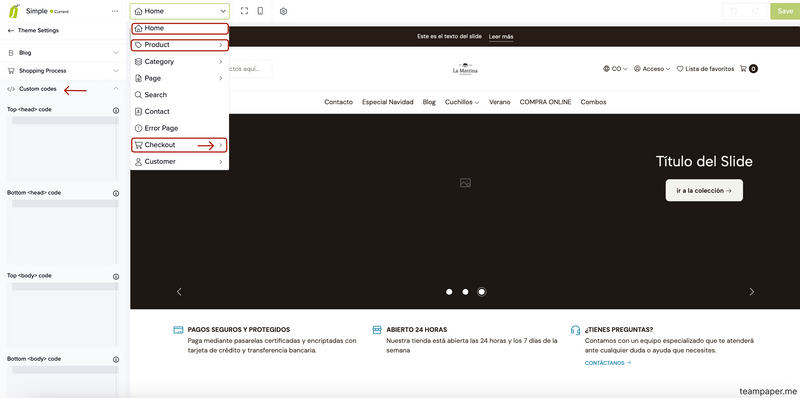
En la imagen, verás las secciones del tema donde debes insertar el código personalizado. Primero, localiza la sección y luego pega el código.

Página de Inicio
En Configuración del tema, navega a Códigos Personalizados (/general/custom-codes).
Añade el siguiente fragmento en la sección de Código en el encabezado superior o Top head code, asegurándote de reemplazar add_your_id_here con el ID de cliente que recibiste durante el proceso de creación de cuenta:
<script
async=""
data-environment="production"
src="https://js.klarna.com/web-sdk/v1/klarna.js"
data-client-id="add_your_id_here">
</script>
Layout o Diseño del Inicio
En el layout principal, añade un nuevo componente de Código Personalizado.
Inserta el siguiente fragmento y guarda:
<klarna-placement
id="klarna-header-placement"
data-key="top-strip-promotion-auto-size"
data-locale="en-GB">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-header-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
</script>
Layout o Diseño de Producto
Cambia el diseño utilizando el selector en la barra superior del Visual Editor.
Selecciona una plantilla de producto de tu elección y crea un componente de Código Personalizado dentro de la plantilla del producto.
Añade el siguiente fragmento y guarda:
<klarna-placement
id="klarna-product-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-product-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
window.storeInfo = window.storeInfo || {};
Object.defineProperty(window.storeInfo, 'product', {
set: ({ price, discount }) => {
const total = Math.max(1, Math.round((price - discount) * 100));
klarnaWidget.style.display = total > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', total);
}
});
</script>
Layout o Diseño del Carrito
Añade un producto a tu carrito para continuar con los siguientes pasos.
Cambia el diseño a Checkout > Cart utilizando el selector.
Crea un componente de Código Personalizado, añade el siguiente fragmento y guarda:
<klarna-placement
id="klarna-cart-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-cart-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
window.storeInfo = window.storeInfo || {};
Object.defineProperty(window.storeInfo, 'cartData', {
set: ({ total_outstanding }) => {
klarnaWidget.style.display = total_outstanding > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', Math.max(1, Math.round(total_outstanding * 100)));
}
});
</script>
Layput o Diseño del Checkout
Cambia el diseño a Checkout > Checkout.
Crea un componente de Código Personalizado, añade el siguiente fragmento y guarda:
<klarna-placement
id="klarna-checkout-placement"
data-key="credit-promotion-auto-size"
data-locale="en-GB"
data-purchase-amount="1">
</klarna-placement>
<script>
const klarnaWidget = document.getElementById('klarna-checkout-placement');
const locales = { "en": "en-GB", "pt": "pt-PT", "es": "es-ES", "fr": "fr-FR", "de": "de-DE", "it": "it-IT", "nl": "nl-NL", "fi": "fi-FI", "sv": "sv-SE", "da": "da-DK", "no": "nb-NO", "pl": "pl-PL", "hu": "hu-HU", "cs": "cs-CZ", "sk": "sk-SK", "el": "el-GR", "ro": "ro-RO" };
klarnaWidget.setAttribute('data-locale', locales[window.theme.language] || "en-GB");
const total = window.theme.order.totalOutstanding;
klarnaWidget.style.display = total > 0 ? 'block' : 'none';
klarnaWidget.setAttribute('data-purchase-amount', Math.max(1, Math.round(total * 100)));
</script>
Para asegurarte de que todos los cambios se guarden, recuerda hacer clic en el botón de guardar después de cada modificación.
Si tienes otro tema en tu tienda o enfrentas dificultades al realizar estos pasos, no dudes en contactar a nuestro equipo de soporte para obtener ayuda.
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.